博客搭建指南
前景
在大二暑假小学期,修读了互联网应用相关的课程,小组5名同学合作开发了一个直播网站。在项目中,我负责直播技术的实现,服务器的部署与网站整体调试工作。项目结束后,心血来潮,想要自己租一台服务器搞一些事情,接下来这篇介绍一下服务器的第一个项目:小张的个人博客。
快速搭建个人博客
本地搭建
开发工具
IDEA
IntelliJ IDEA是一种商业化销售的Java集成开发环境(Integrated Development Environment,IDE)工具软件,由JetBrains软件公司(前称为IntelliJ)开发,提供Apache 2.0开放式授权的社区版本以及专有软件的商业版本。话不多说,直接上链接。

直接点击下载跳转

这儿呢,有个小问题,这玩意是收费的,因为交大有自己的免费账户,所以我们可以直接使用。其他朋友呢,你们懂。。。(淘宝低价购买 或者 其他的各种方法,可以CSDN问问)选择自己对应的版本进行下载,一步步来,怎么配置CSDN上有很多,大家自行查阅。
本地环境配置
这里简单介绍一下,具体的Git和Node知识可以参考blog中的专题文章(虽然目前还没写。。。
框架 Hexo
桌面右键,git bash here 输入命令安装(不建议修改位置)
安装
npm install -g hexo-cli
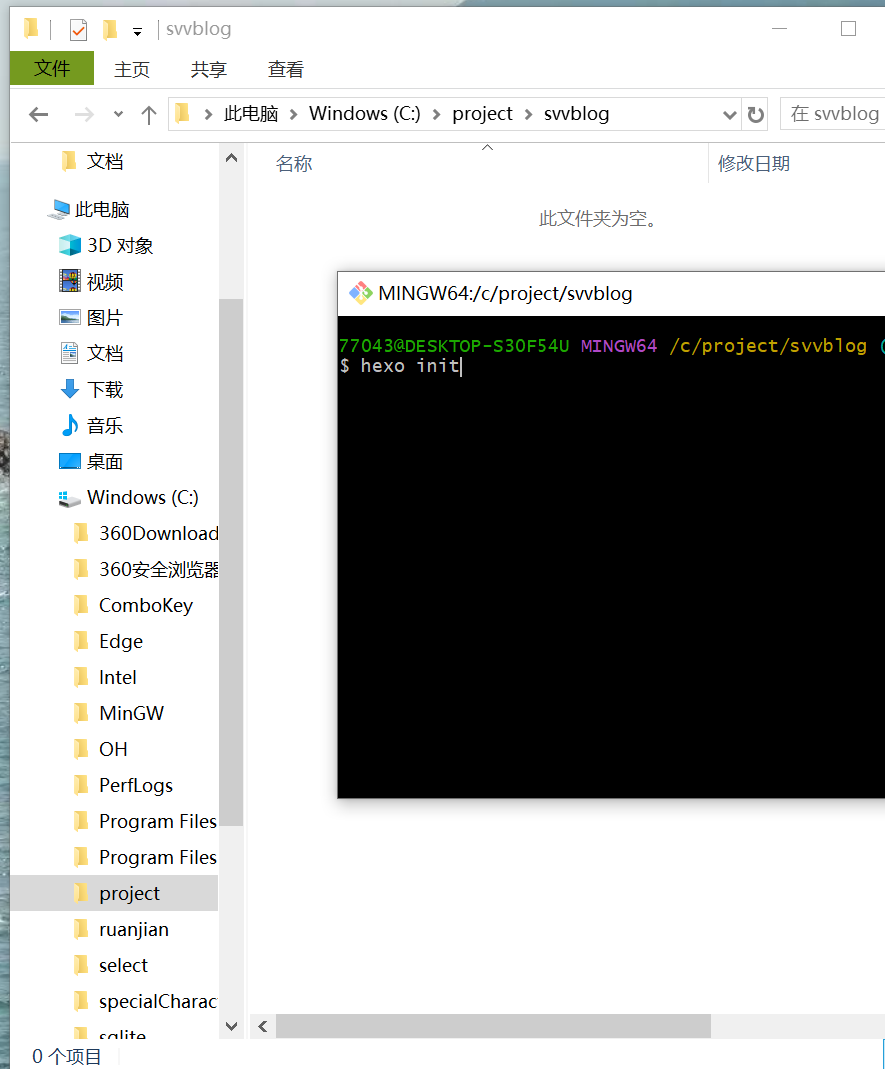
初始化
选择一个记得住的地址,下面我以我的为例 C:\project\svvblog

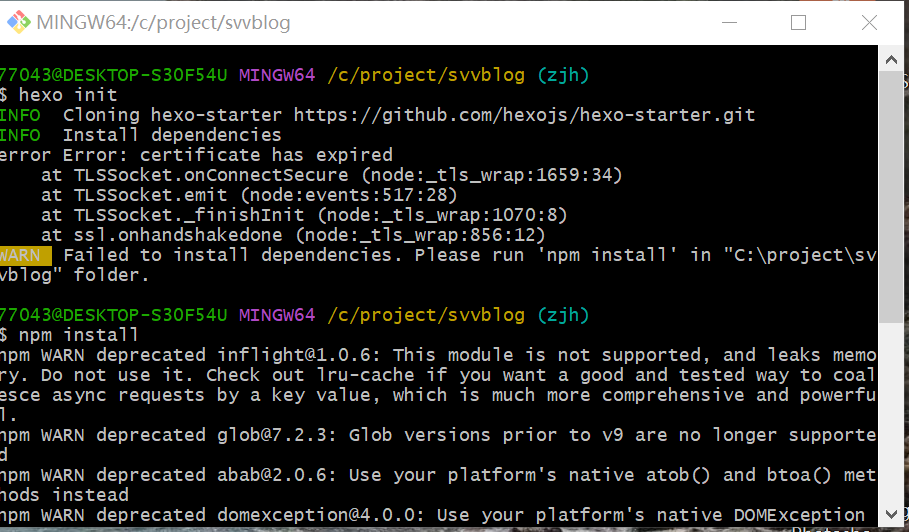
可能会出现下面的问题:直接 npm install 就好啦

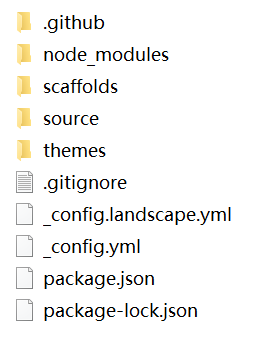
成功之后会出现下面的这些文件我们介绍一下:

- node_modules: 插件以及所有hexo所需要的 node.js的模块
- _config.yml 站点配置文件,设定一些公开信息等
- themes 存放主题文件,hexo根据主题生成静态网页(速度贼快)
- source 用于存放用户资源(除 *posts 文件夹,其余命名方式为 “* + 文件名”的文件被忽略)
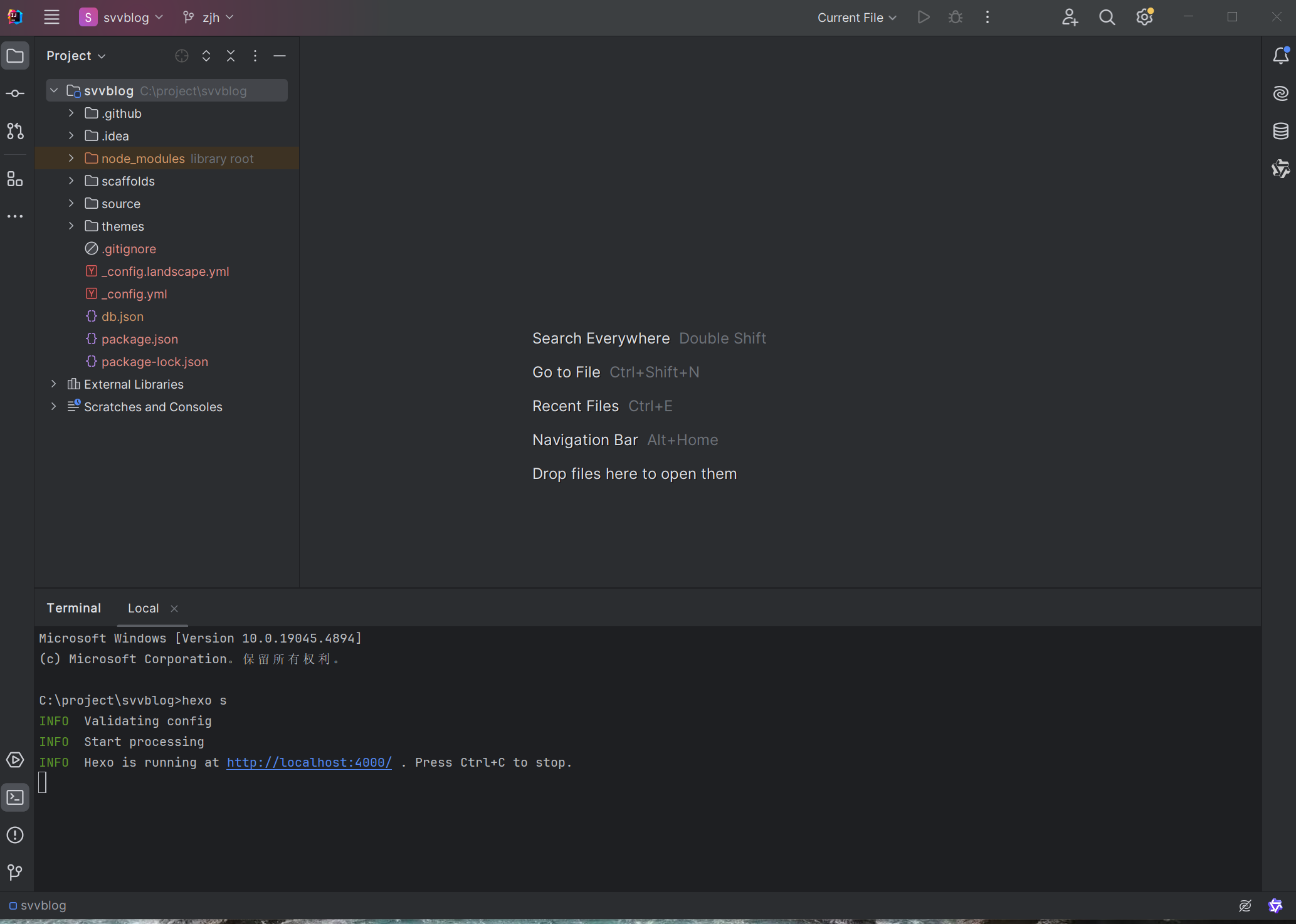
在IDEA中打开根目录 svvblog(直接将该文件拽到桌面IDEA的快捷方式打开就行),终端输入
hexo s |

此时点击蓝色的链接(http://localhost:4000/)就能看到网站啦。 终端进行 Ctrl + C 就可以停止网站运行。但是这个网站多少有点简陋,所以为了让它更像一个网站,我们需要给他加入主题 (就是穿个好看的衣服)
主题
煤油炒菜,各有所爱。这里是官方主题库,我喜欢Butterfly这款主题,下面带大家给自己的网站“换新衣”
应用
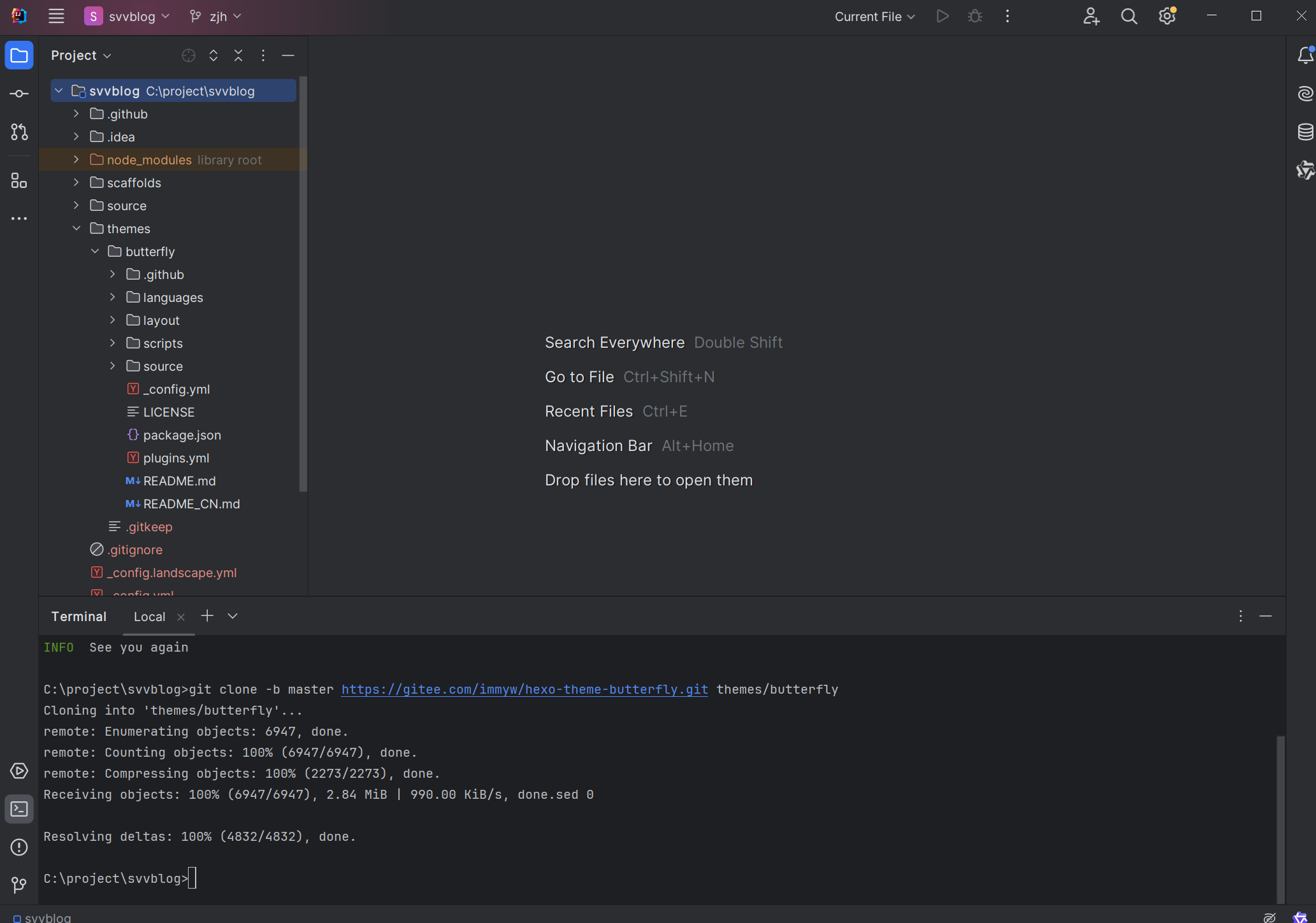
在刚刚的控制台(终端)继续输入
git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly

成功之后会在theme文件夹中出现butterfly主题的一些文件
之后需要安装配套的pug以及stylus的渲染器,这样才能正常渲染,继续在控制台输入
npm install hexo-renderer-pug hexo-renderer-stylus --save
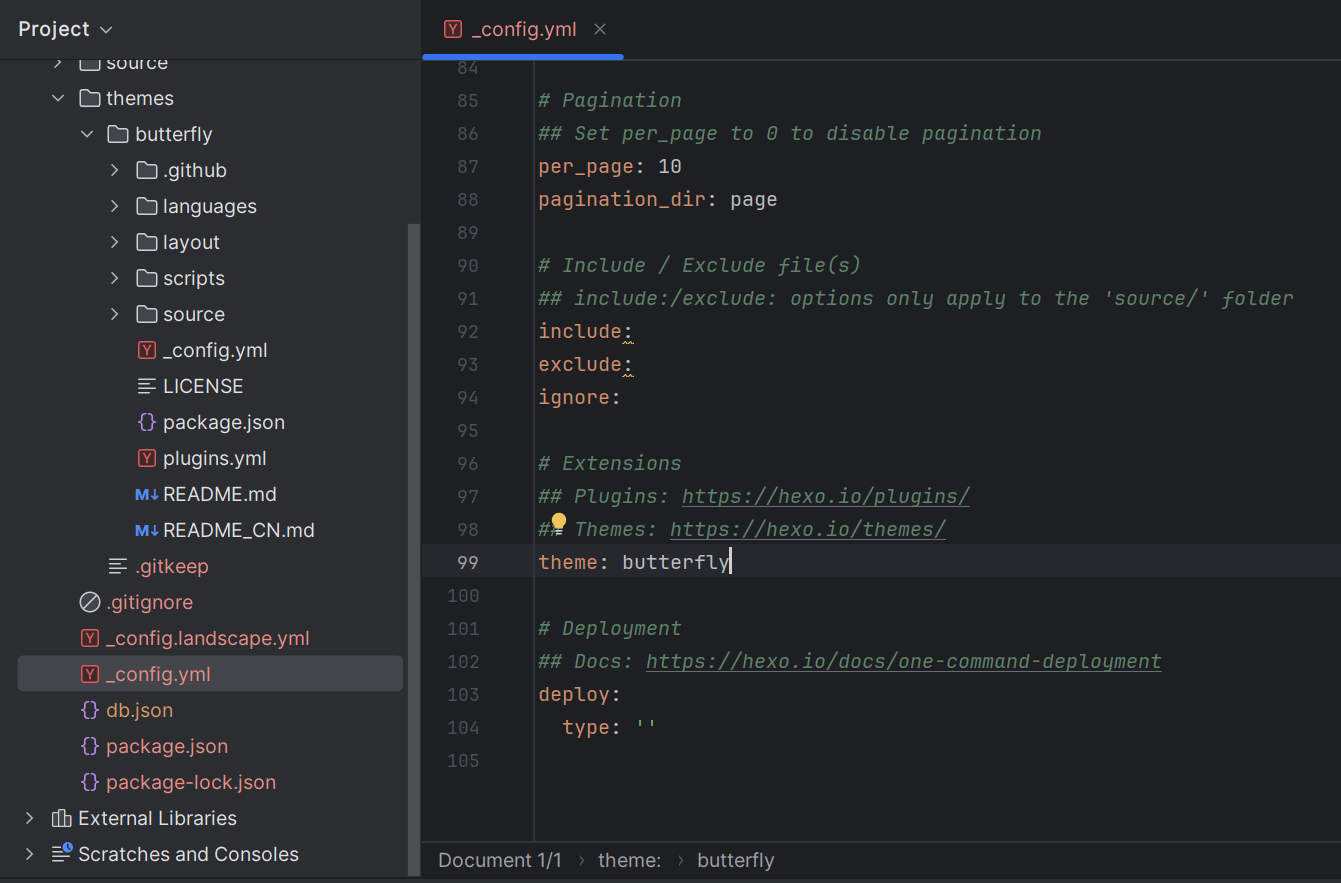
最后修改svvblog文件下的 _config.yml文件,修改主题为butterfly

Ps:千万注意别把butterfly前面的空格删掉。
本地预览
hexo clean //执行此命令后继续下一条
hexo g //生成博客目录
hexo s //本地预览
云端部署
在本地可以跑起来之后,我们为了可以将我们的博客分享出去,让大家都可以看到;这边主要介绍两种方法:
GitHub Page
对于向我们这样的学生党,可能经费不是很充足,可以选择这种方式:一种由GitHub中的仓库/项目直接创建的网页。管理简单,在本地编辑仓库中的内容,上传到GitHub上,GitHub Pages就能快速完成更新。但是唯一的问题就是可能会受到网络的限制,如果没有梯子,可能会比较受限,下面是具体部署步骤:
上线服务器
这部分就有点稍微繁琐了,我看了好多的教程尝试了好多次,最后总结出一套流程。
域名选购和配置
域名介绍:
在公网上访问的资源都有其固定地址IP,但是如果你要访问特定的IP,就需要记住它。但是呢,它不方便记忆,人们就想出了域名这东西。就是把复杂IP简单化成特定的名字,实域名和IP的相互映射。
域名后缀,亦被称为顶级域名,是指代表一个域名类型的符号。 不同后缀的域名有不同的含义。域名共分为两类:国别域名(ccTLD),例如中国的.cn、美国的.us、俄罗斯的.ru、以及国际通用域名(gTLD),例如.com、.xyz、.top、.wang、pub、.xin、.net等1000多种,所有域名后缀作用无差异,仅外观和本身含义不同,但只有少数例如举例中的域名后缀可以在国内支持网站的备案
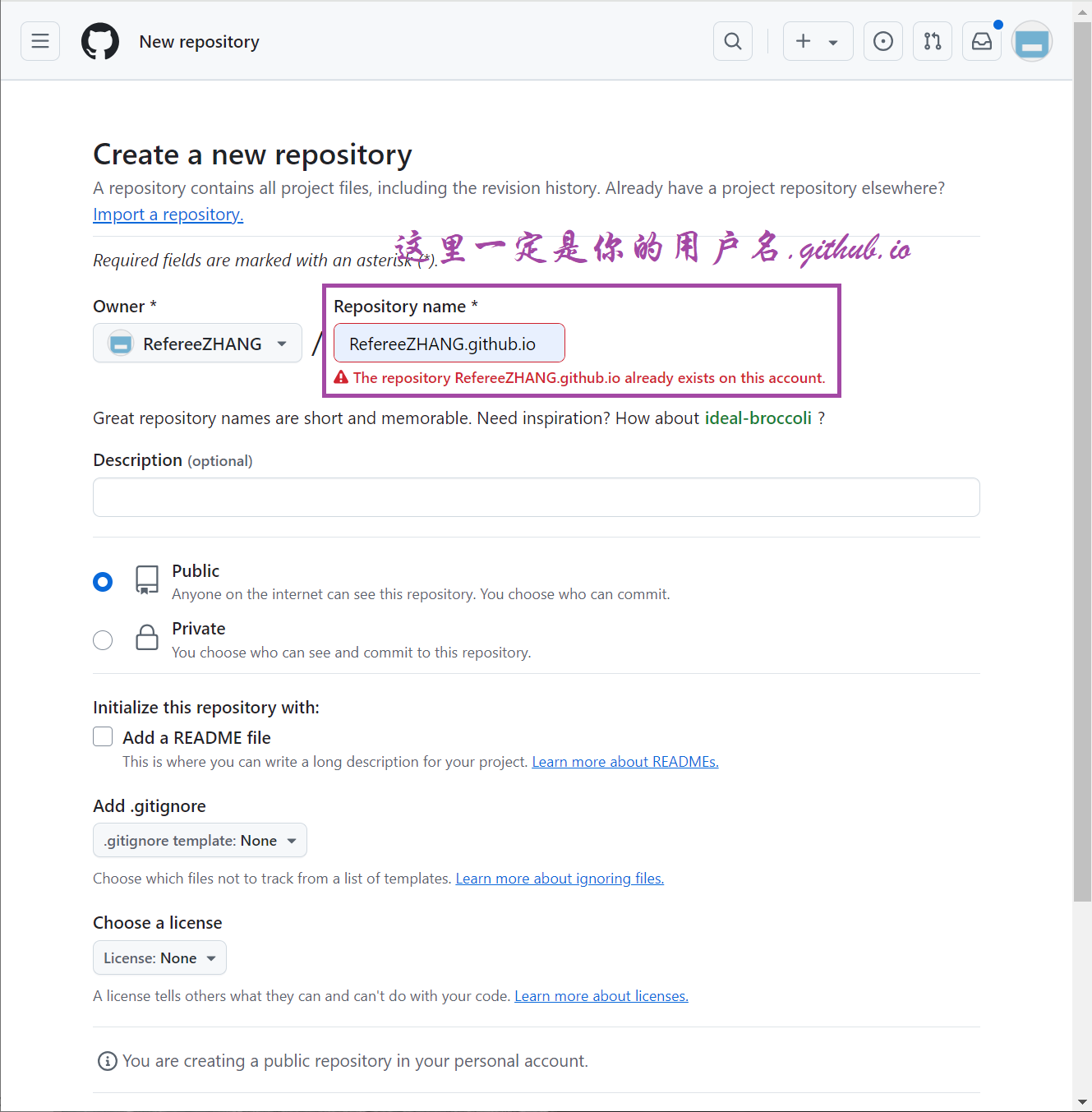
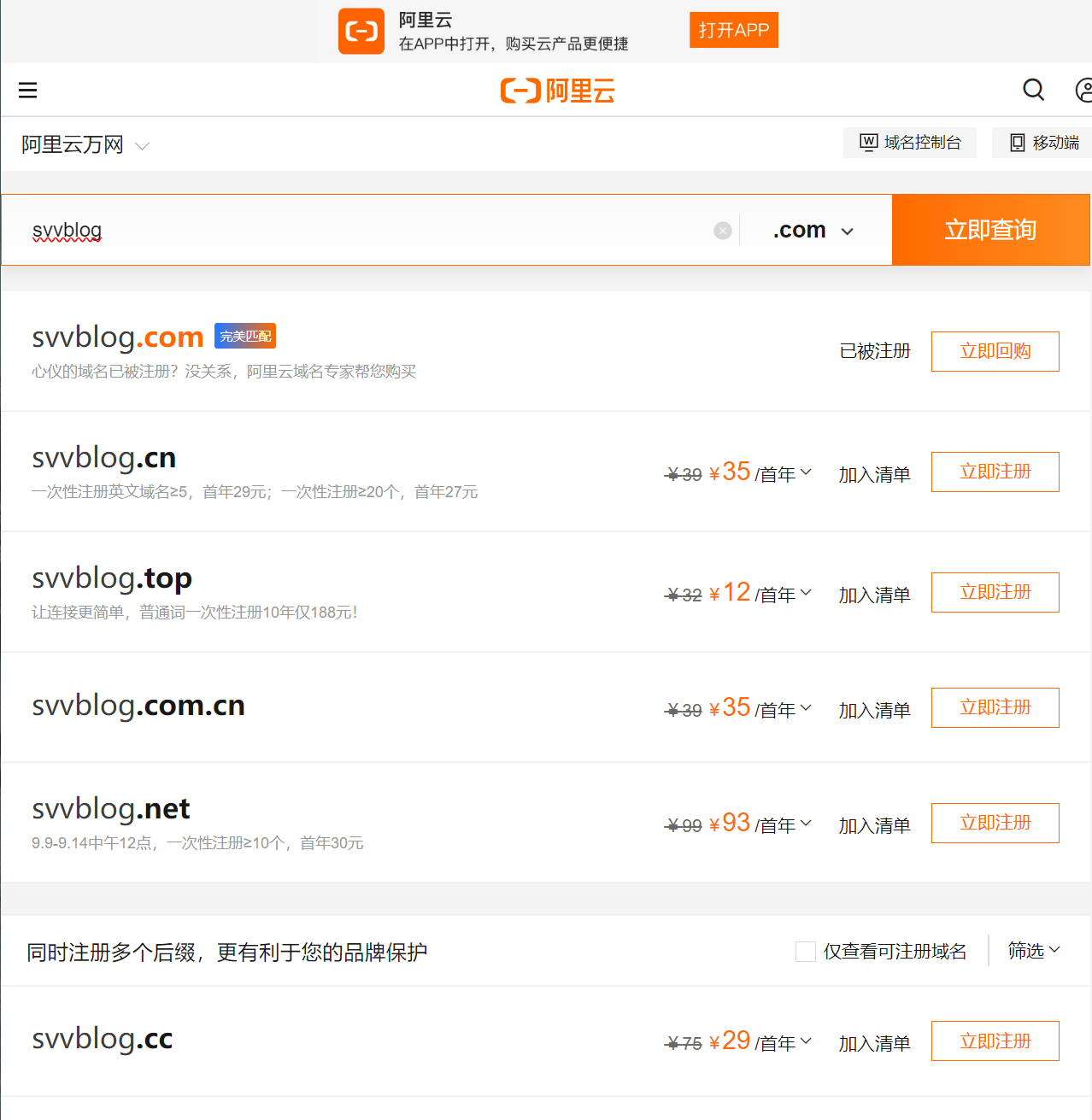
域名选购 下面是我选购的域名,因为我之前已经选购了,所以显示已经被注册过了,可以根据自己的喜好进行选购。后面一步步进行就好。

DNS解析:
直白点:就是把买到的域名和IP(或者刚刚的Github Page地址)建立起一种映射关系。举个例子:这个过程就像是不断叫一个新生儿他的小名,随着时间的增长,之后再叫他小名,他就知道是在叫他自己。这个不断训练的过程就是DNS解析(只不过这里是一步到位)
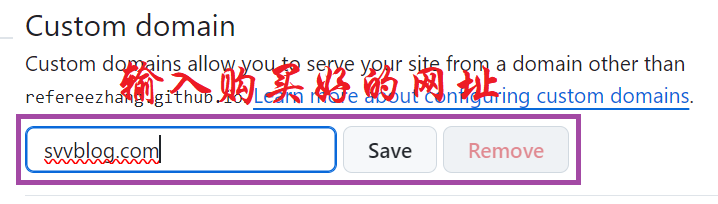
比如:上面的Github Page配置就可以输入域名,进行解析。

服务器选购和配置
服务器介绍:
服务器是计算机的一种,它比普通计算机运行更快、负载更高、价格更贵。服务器在网络中为其它客户机(如PC机、智能手机、ATM等终端甚至是火车系统等大型设备)提供计算或者应用服务。服务器具有高速的CPU运算能力、长时间的可靠运行、强大的I/O外部数据吞吐能力以及更好的扩展性
根据服务器所提供的服务,一般来说服务器都具备承担响应服务请求、承担服务、保障服务的能力。服务器作为电子设备,其内部的结构十分的复杂,但与普通的计算机内部结构相差不大,如:cpu、硬盘、内存,系统、系统总线等说直白点:就是有一台类似于电脑的东西在”天上(云端)“一直运行,你可以不断部署东西到上面,也可以从上面处理各种请求。
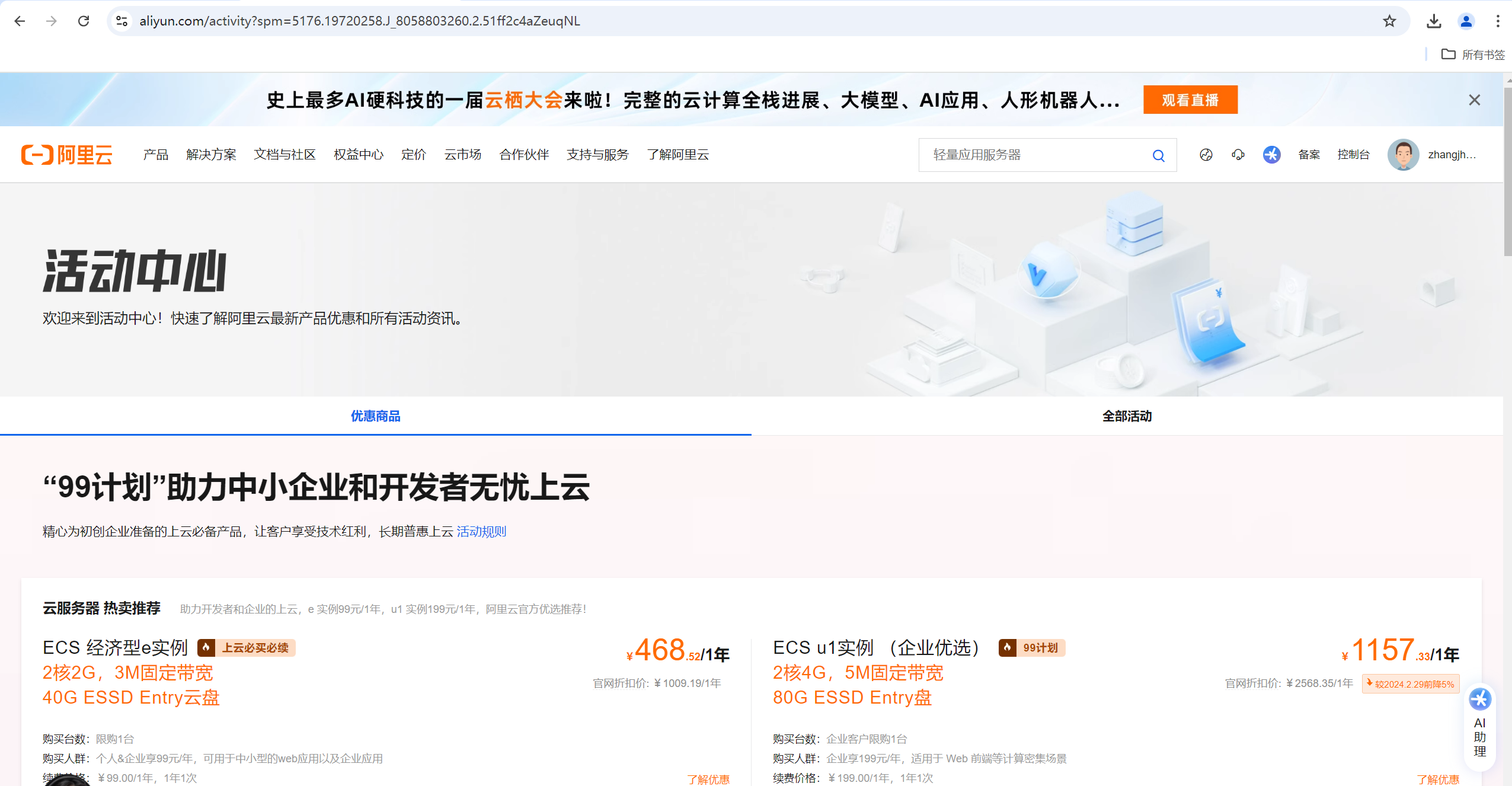
服务器购买有很多供应商可以选择:阿里云,腾讯云,华为云等等,我这边选择了阿里云服务器,根据各种时间可能会有各种活动。

我购买的是这一款服务器,比较实惠而且不需要很高很高的性能。
服务器控制台:
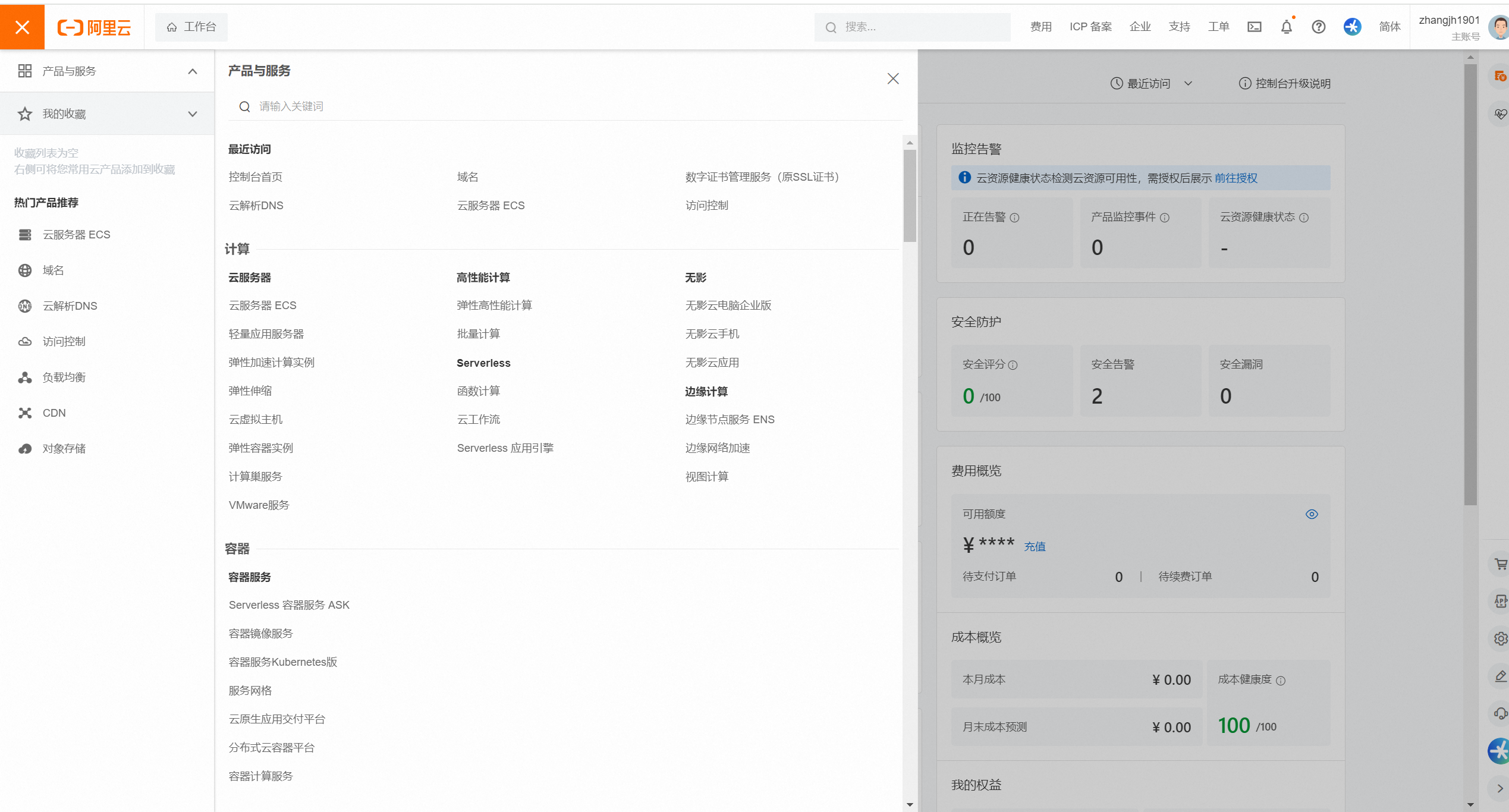
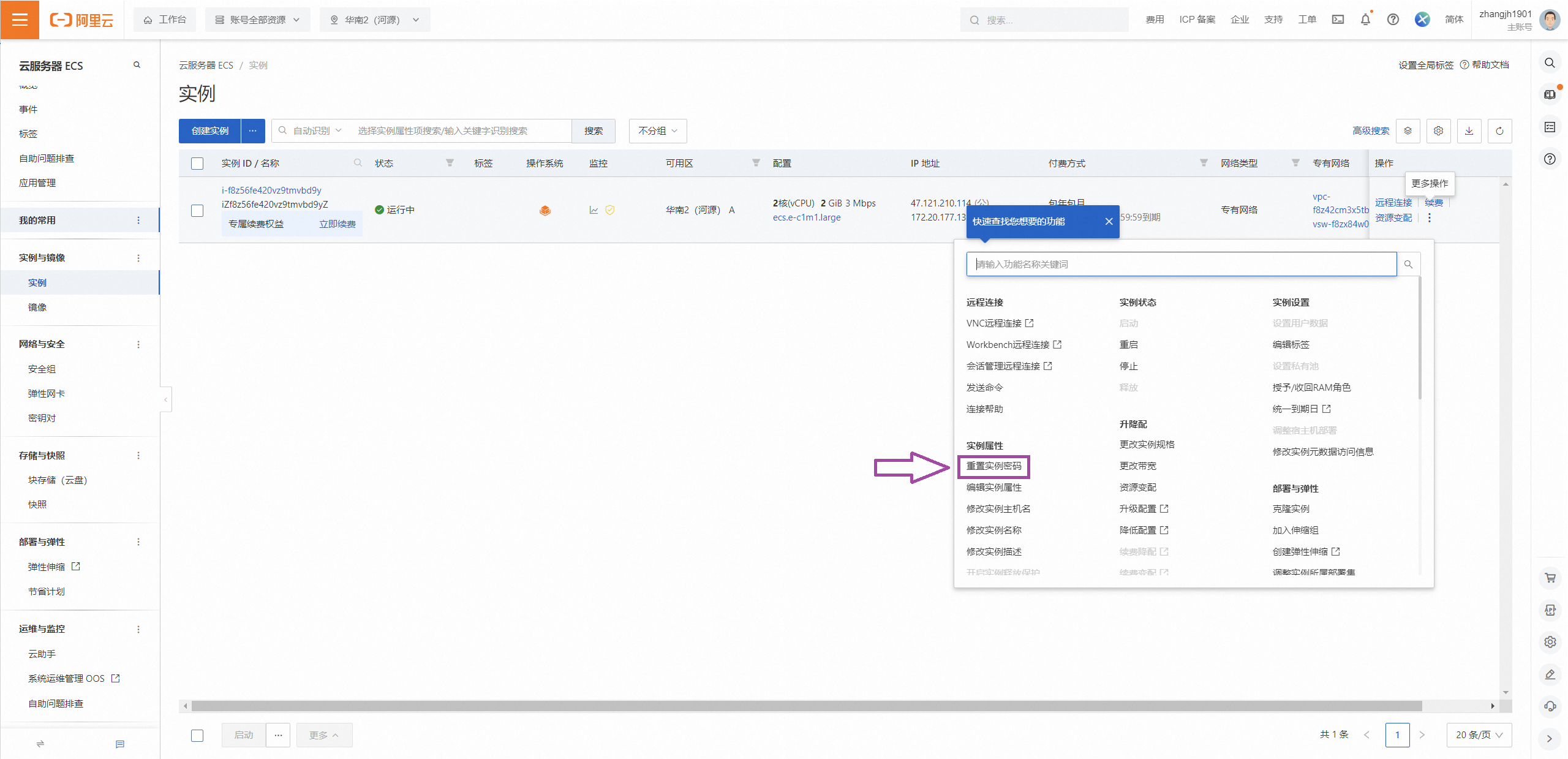
 直接在这个页面点击控制台,之后点击左侧目录,点击云服务器ECS
直接在这个页面点击控制台,之后点击左侧目录,点击云服务器ECS
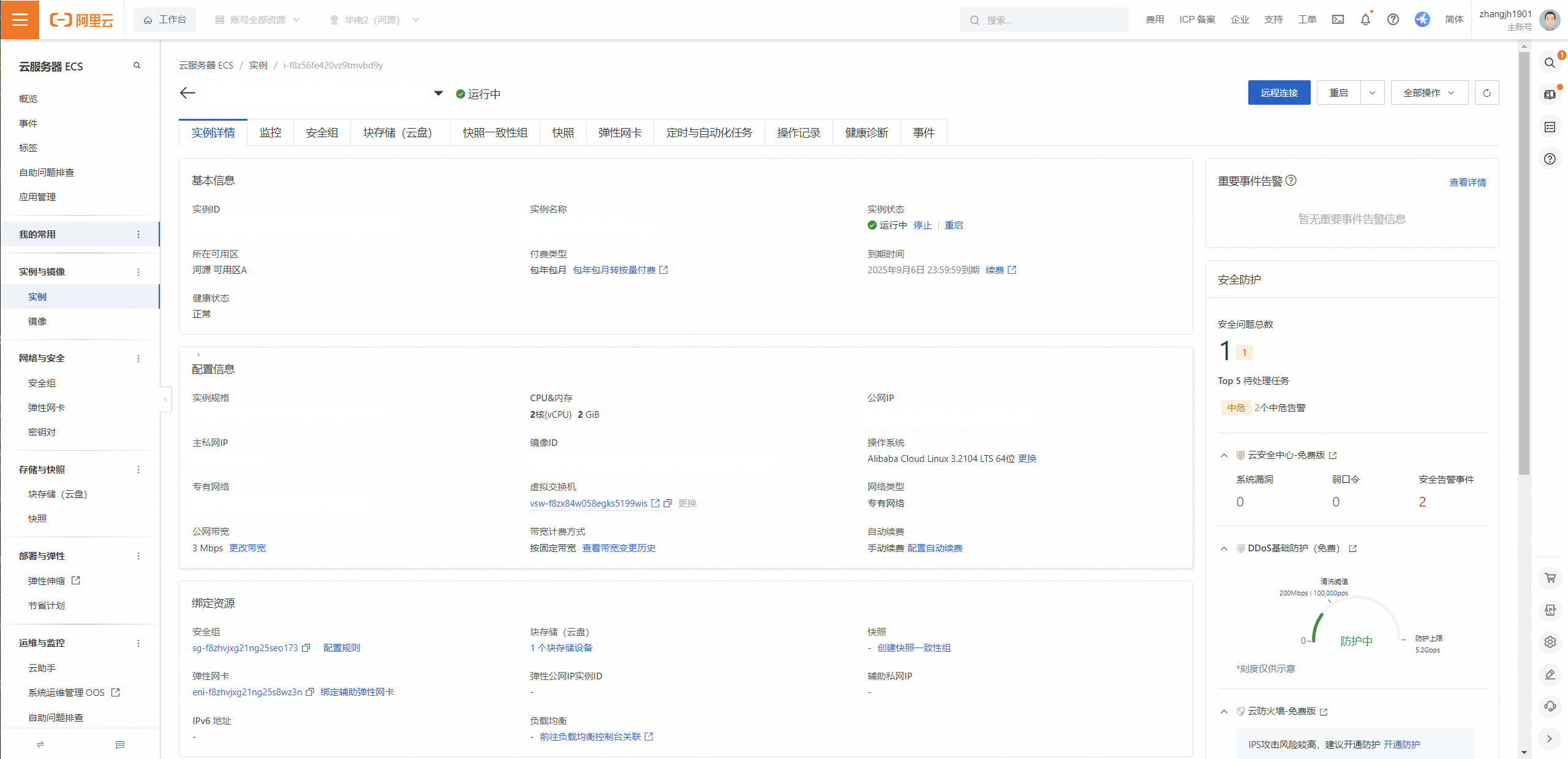
下面是一些基本信息,我来简单介绍一下:

公网IP:就是可以在浏览器中直接访问到的地址
CPU和内存:几核多少GiB
之后点击重置实例密码修改一下实例密码:

远程连接(Xshell 和 Xfpt)
服务器是在天上,我们该如何通过我们手中的电脑去操作它呢?这就需要两个远程连接的工具:Xshell和图形化界面Xfpt。(简单点说:Xshell就相当于cmd,Xfpt就是文件管理器)
官方下载平台 按步骤进行下载就好,下载好之后开始配置
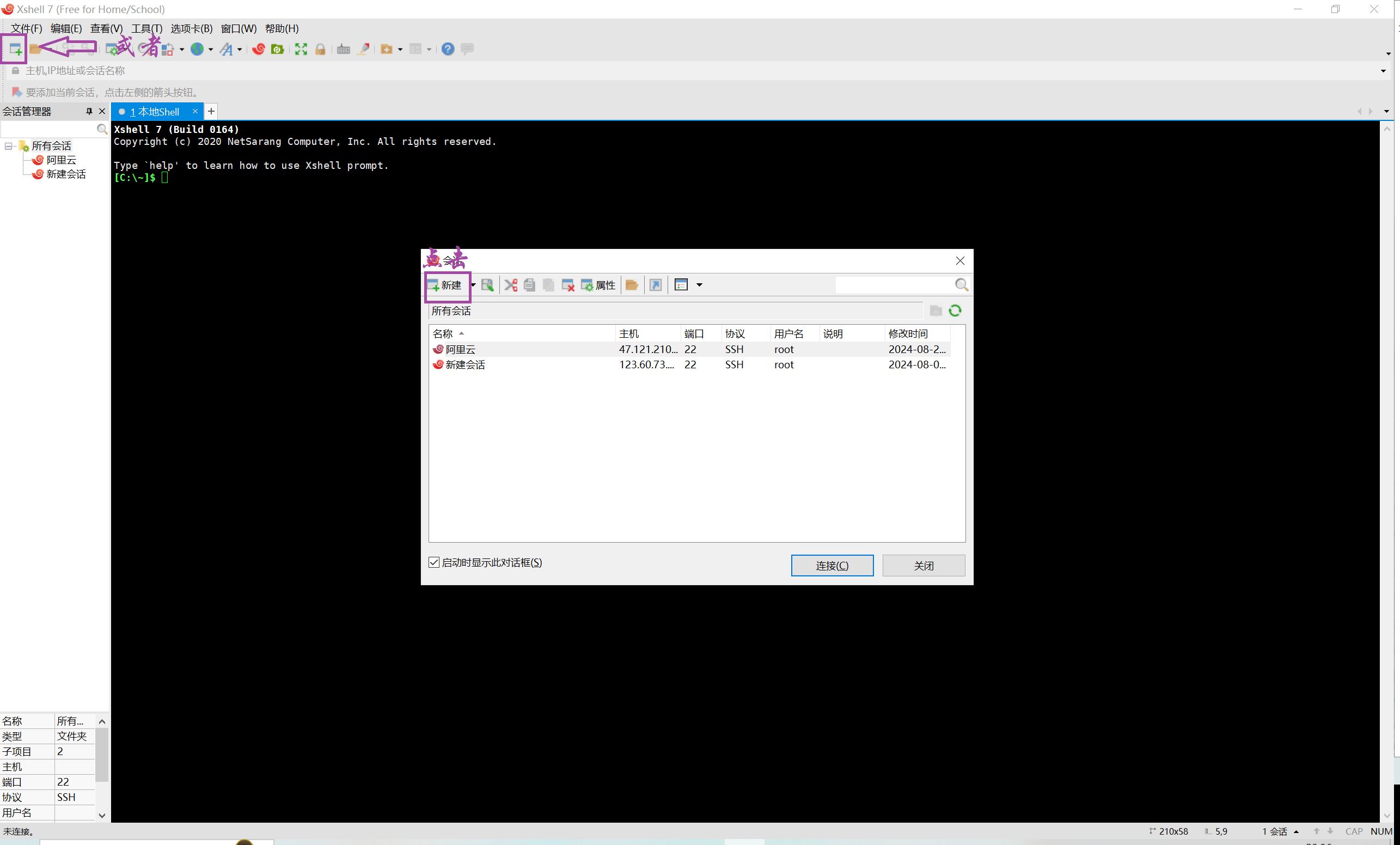
打开XShell,点击新建

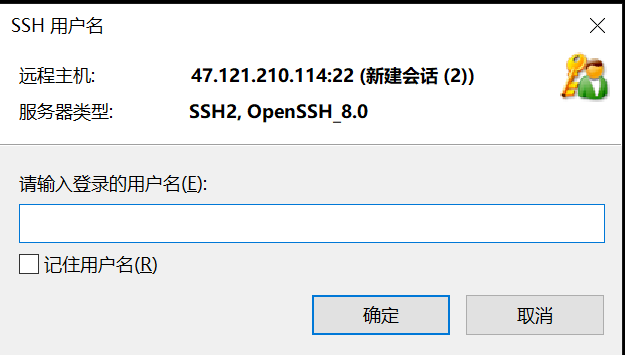
然后自己起一个名字,主机写上公网IP,会出现下面的界面,输入root

输入密码(购买服务器时有设置,上面的实例密码),之后就可以可以远程连接服务器啦。
我们开始为我们的服务器装上一点武器:Git和nginx(这个可以参考后面)
git配置
参考这里进入
添加解析记录
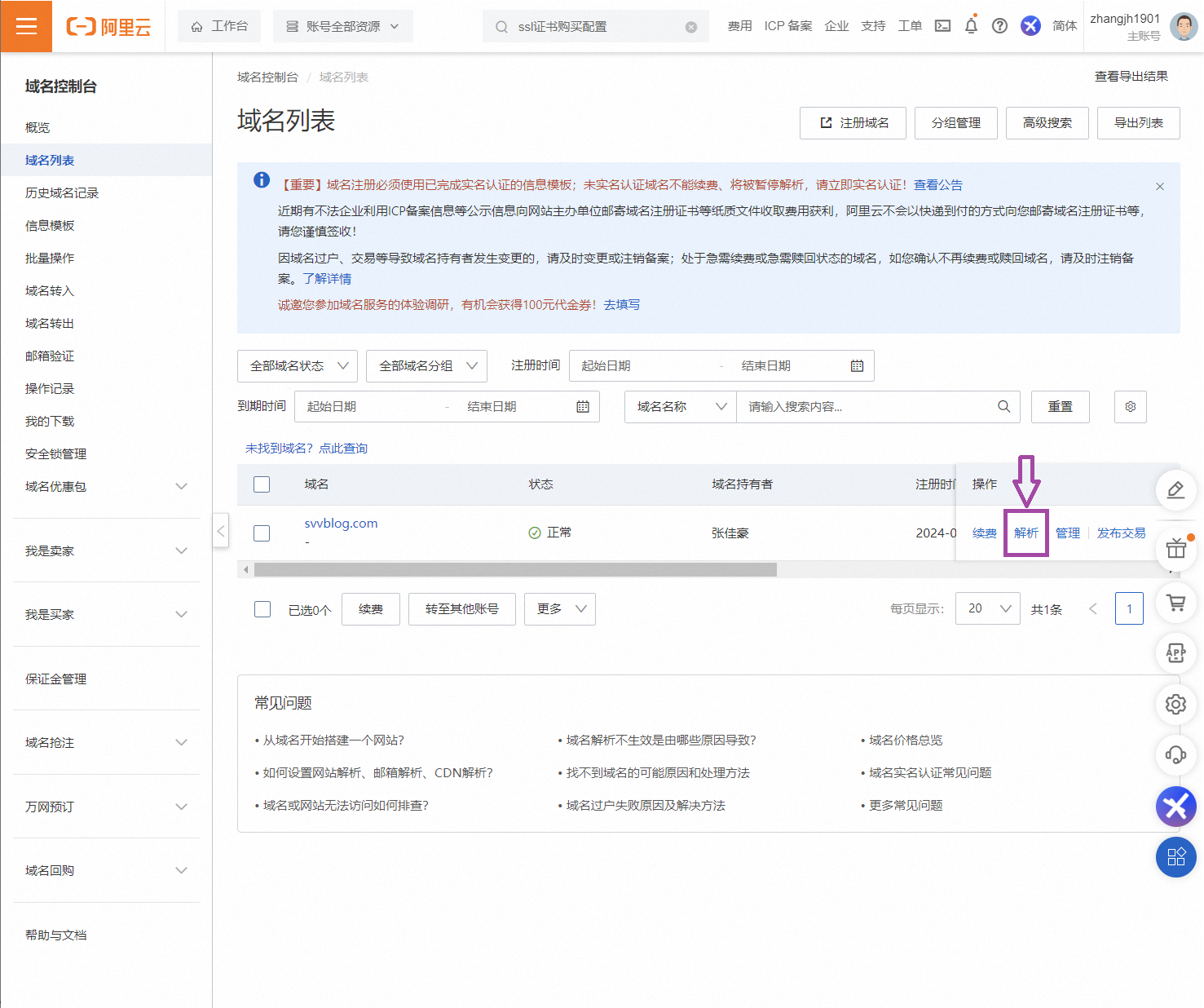
参考上面的方法进入域名控制台,找到域名列表,点击解析

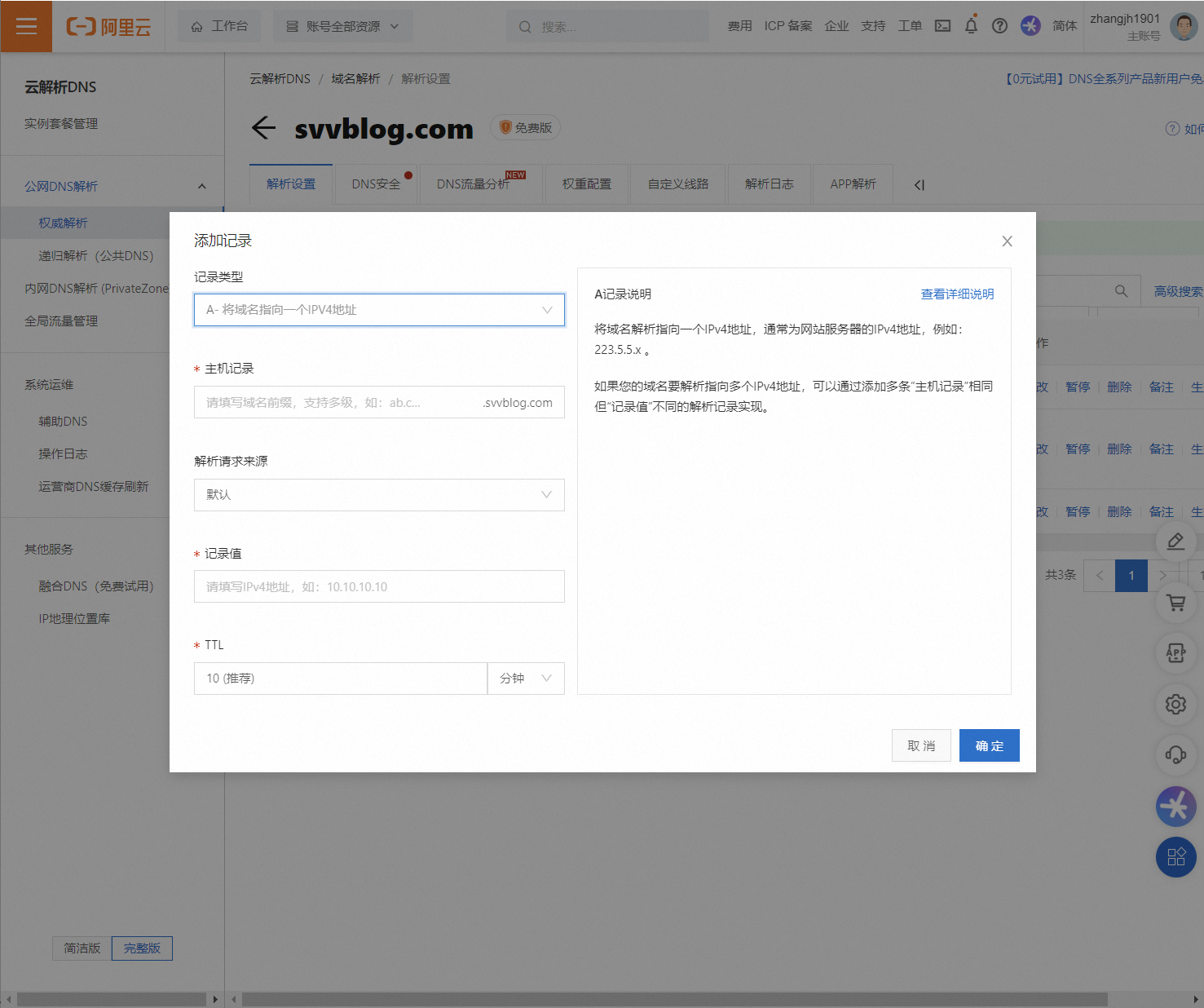
之后点击添加记录,记录类型选择A,主机记录选择@,记录值就写服务器的公网IP,一路确认下去。

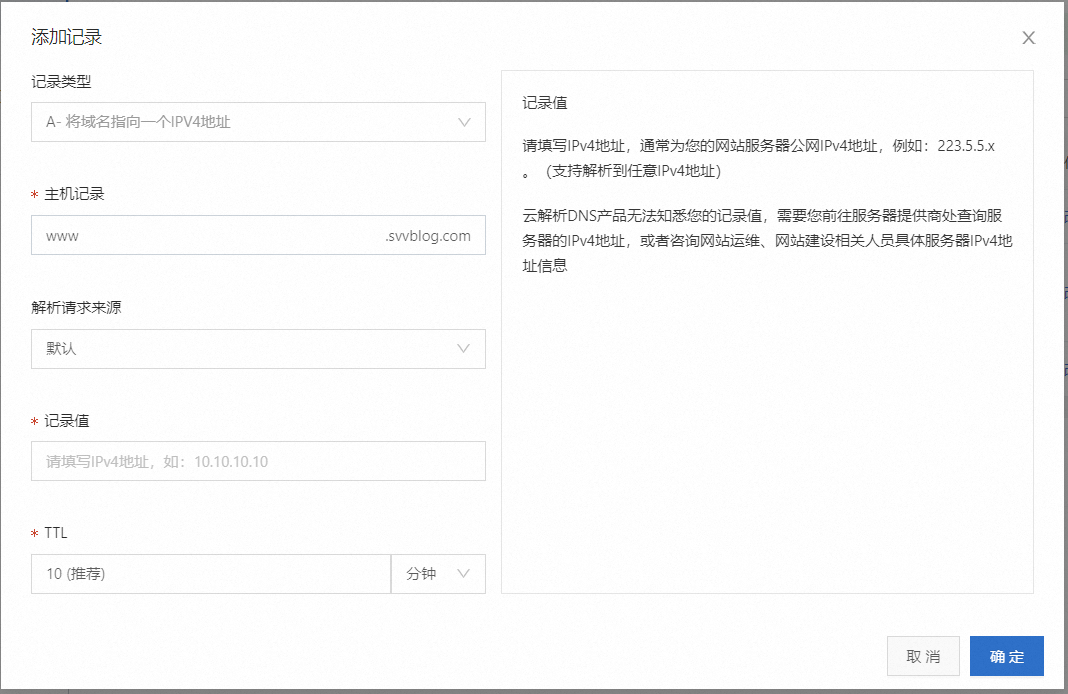
最后再次点击添加记录,只需要把主机记录写成www,记录值还是公网IP,一路确定。

SSL证书选购和配置(白嫖)
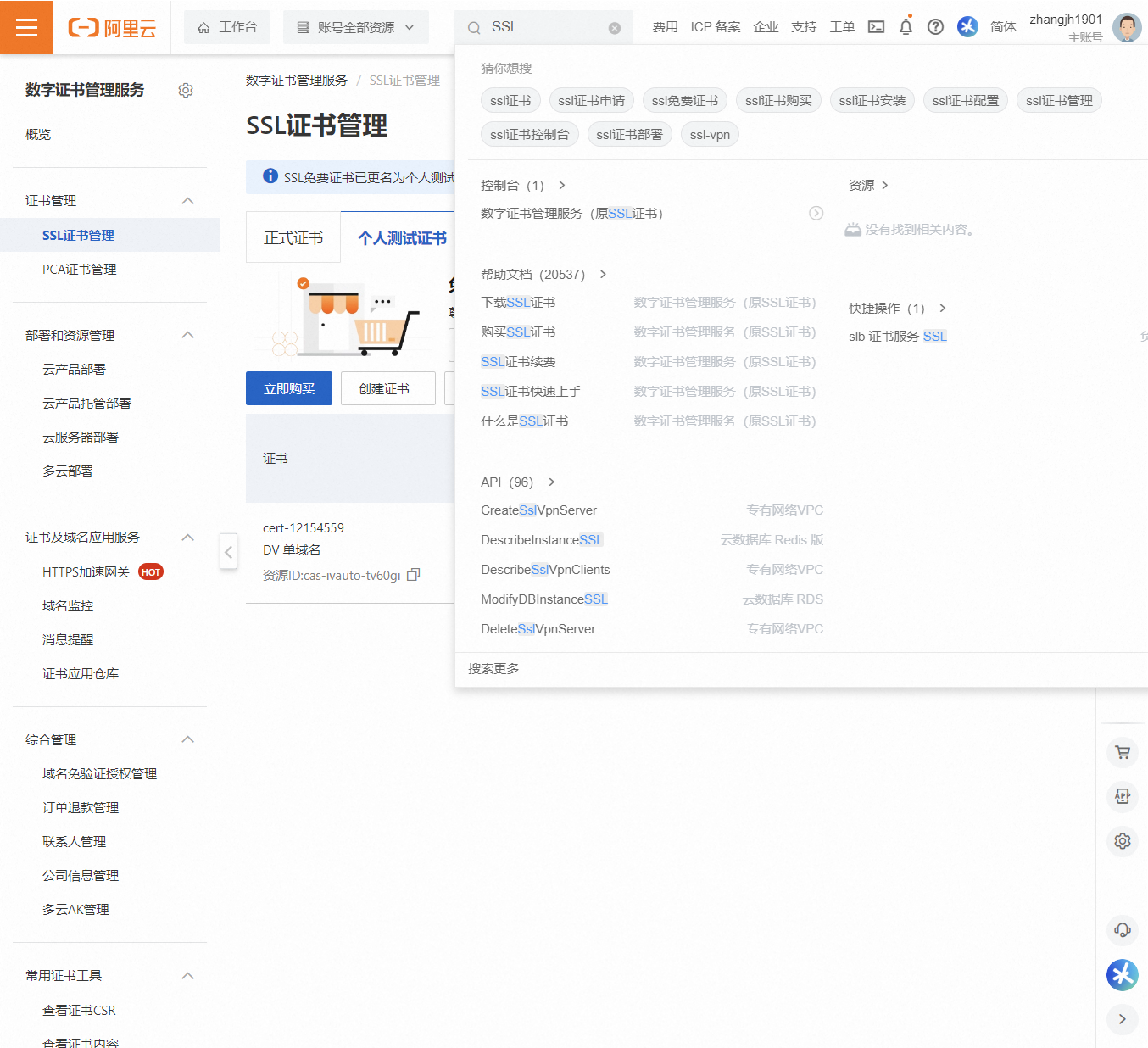
在上方的搜索栏中,输入SSL出现数字证书管理服务,点击进入

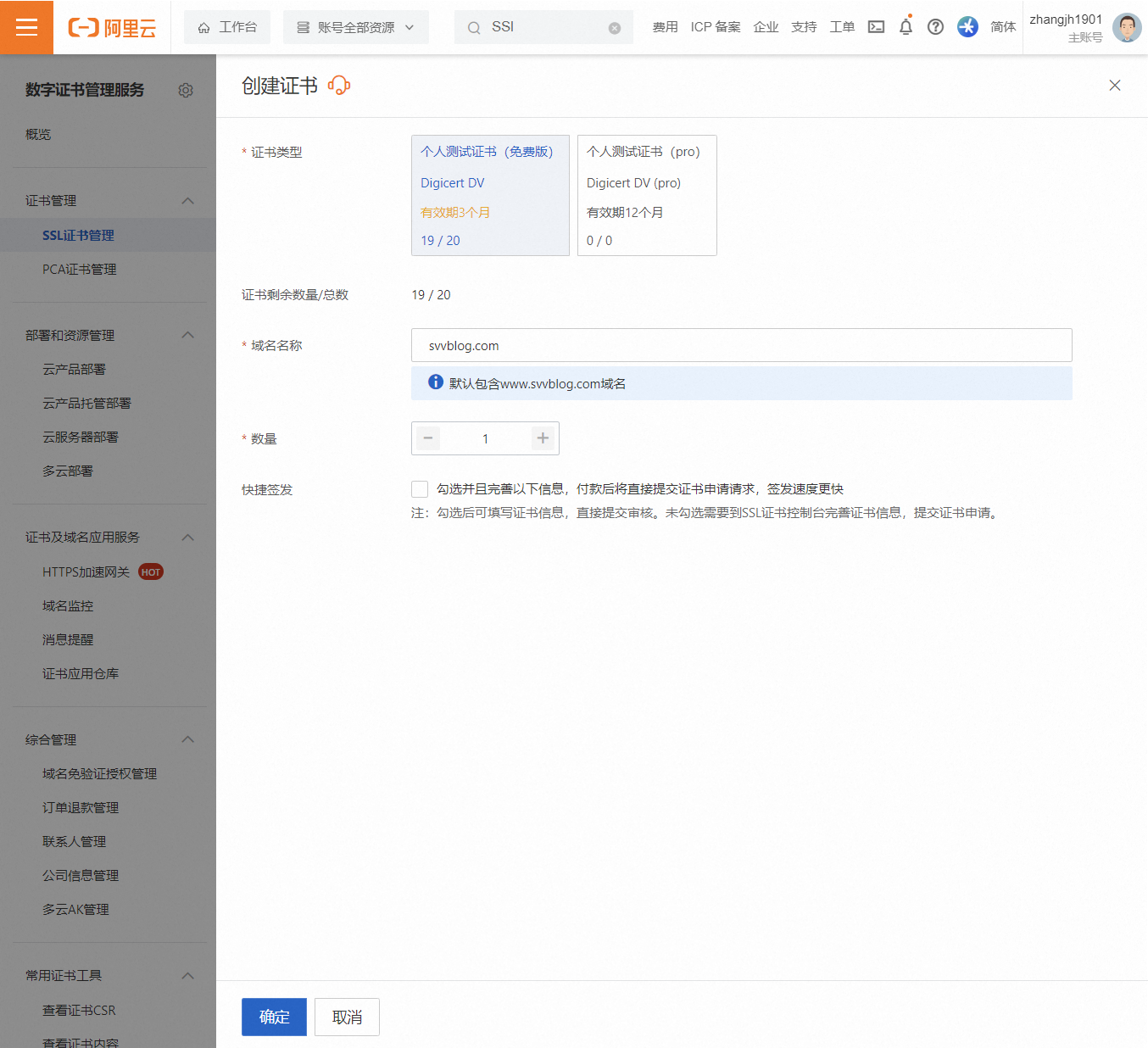
之后点击SSL证书管理,然后找到个人测试证书,点击创建证书,输入之前申请好的域名,然后就ok

下载nginx
如果系统是Centos安装
yum -y install nginx
如果系统时是Ubuntu安装
apt -y install nginx
之后可以进行
#检测是否安装成功
nginx -v
# 设置开机启动
systemctl enable nginx.service
# 查看 nginx 状态
systemctl status nginx.service修改nginx的默认配置,其中cd后边就是刚刚查到的安装位置,每个人可能都不一样 我的位置是
/usr/local/nginx/conf/nginx.conf修改这个文件#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
# listen 80;
# server_name svvblog.com;
#charset koi8-r;
#access_log logs/host.access.log main;
# location / {
# root /home/www/website;
# index index.html index.htm;
# }
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
# error_page 500 502 503 504 /50x.html;
## location = /50x.html {
# root html;
#root /home/www/website;
# }
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
listen 80;
listen [::]:80;
server_name svvblog.com;
rewrite ^(.*)$ https://${server_name}$1 permanent;
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
#}
#http{
#http节点中可以添加多个server节点
server{
#监听443端口
listen 443 ssl;
server_name svvblog.com;
ssl_certificate /ssl/svvblog.com_public.pem;
ssl_certificate_key /ssl/svvblog.com.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
# location / {
#文件夹
# root html;
# root /home/www/website;
#主页文件
# index index.html;
# }
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# root html;
root /home/www/website;
index index.html index.htm;
}
}
# server{
# listen 80;
# server_name svvblog.com;
# rewrite ^/(.*)$ https://svvblog.com:443/$1 permanent;
# }
}这是我的配置可以参考一下。之后重启nginx服务
service nginx restart
hexo修改配置
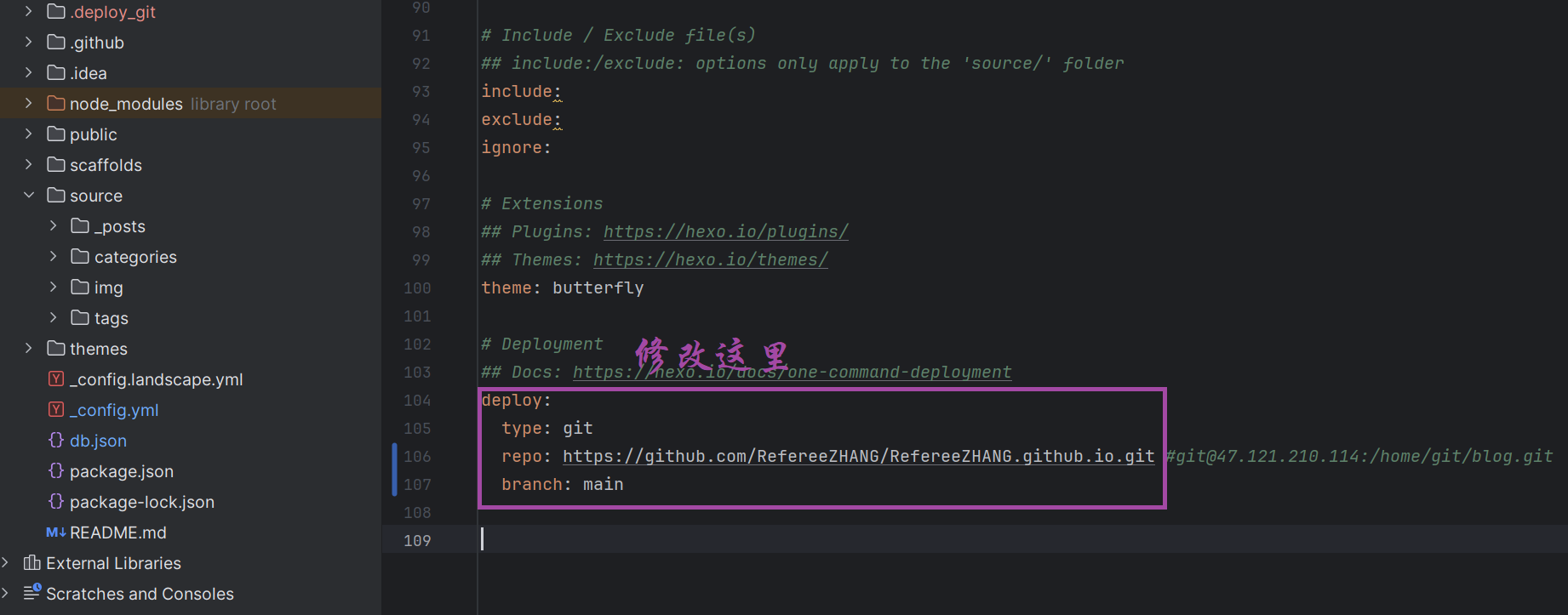
进入本地博客根目录,修改 _config.yml 文件部署位置,改为配置一样

打开Xshell工具,连接服务器赋予权限
chown -R git:git /home/www/repo/
chown -R git:git /home/www/hexo/ICP备案(这个流程过长需要20天)